The opportunity
The Hatch public website plays a crucial role in the customer journey, particularly during the awareness and consideration stages.
Having worked in several SaaS tech businesses, I’ve always viewed a company’s public website as an integral part of the product. It’s often the first touchpoint for prospective customers and, in many cases, a regular destination for existing users when they log in.
After joining Hatch, it became clear that the public website had not been optimised or meaningfully updated for some time. Recognising this as a key opportunity, my colleagues and I in the newly formed optimisation team set out to measure, benchmark, and improve the site’s performance.
My role
As a product designer with development experience, I was able to both design and implement solutions. This allowed us to move quickly without relying heavily on the development team, significantly increasing our speed of execution.
Step one - Research
Our first step was to conduct both qualitative and quantitative research into the website’s performance. We uncovered two key areas for improvement:
- Low click-to-signup rate across all pages.
- Lack of a strong value proposition – the website wasn’t effectively communicating why customers should choose Hatch over competitors.
Step two - Designing experiments
To generate ideas for improvements, we ran workshops with members of the wider product team. From these sessions, we developed a series of multivariate tests to validate different hypotheses.
Our experiments ranged from small wording changes in the main navigation and CTA buttons to completely new content blocks designed to better explain Hatch’s unique value.
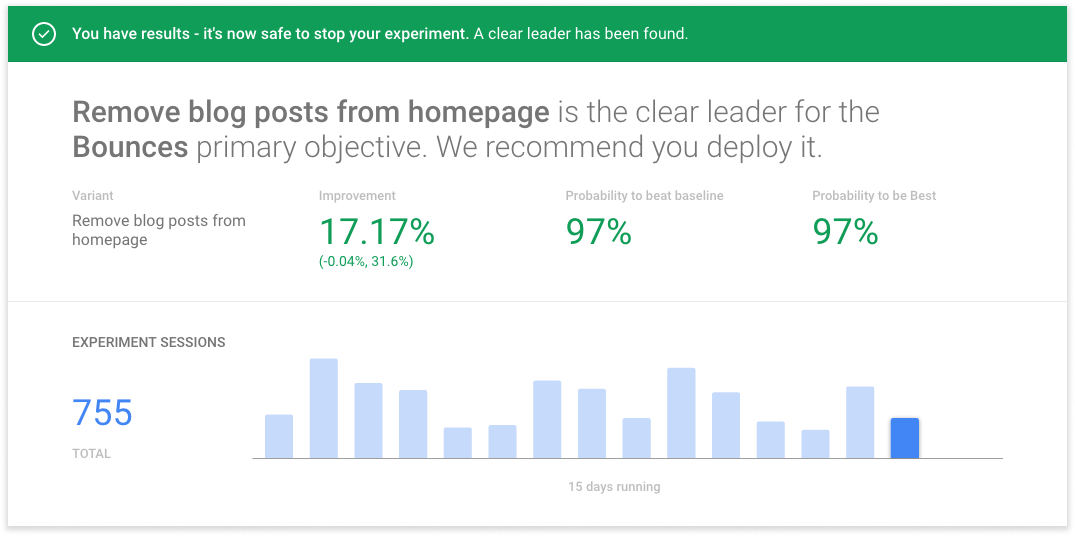
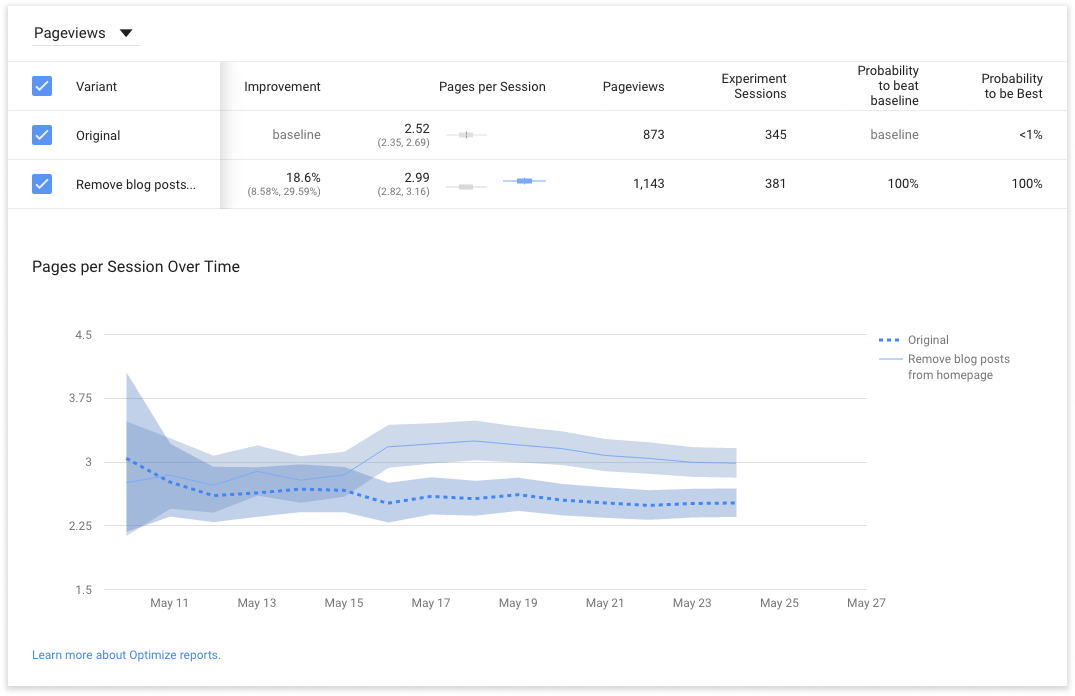
We used Google Optimize to implement and manage these tests, allowing us to work independently from the core product delivery process. Each experiment ran for at least two weeks, with results recorded in both Google Optimize and Google Analytics.
Step three - Implementing results
Once a clear winning variant emerged, I implemented the changes, and we quickly moved on to the next test.
Step Four – Ongoing Optimisation
This experimental, iterative approach proved to be highly effective, leading to significant improvements in the conversion rate of key pages.
Beyond the immediate website enhancements, these results provided strong evidence for the value of data-driven design. With the success of this approach, we secured buy-in from the business to extend experimentation efforts not only to the public website but also to the Hatch app itself.